Difference between revisions of "Main Page"
Jump to navigation
Jump to search
| (226 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div class="mainpage_pagetitle">'''LOW IMPACT DEVELOPMENT STORMWATER MANAGEMENT PLANNING AND DESIGN GUIDE''' | |
| − | <div class=" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | {| role="presentation" class="mainpage_layouttable mainpage_middleblock" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | | class="mainpage_hubbox_left" | | |
| − | + | <div class="mainpage_boxtitle">'''{{Main page/include|left box title|{{{1|}}}}}'''</div> | |
| − | + | <div class="mainpage_boxcontents"> | |
| − | |||
| − | <div class=" | ||
| − | < | ||
| − | < | + | <gallery mode="packed-overlay" heights=170px> |
| − | + | File:Factsheet LIDBMPS.png|[[LID BMP Fact Sheets]]|link= LID BMP Fact Sheets | |
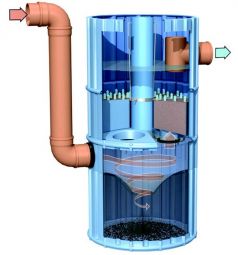
| + | File:Upflow MTD.jpg|[[Filtration Manufactured Treatment Devices]]|link=Filtration Manufactured Treatment Devices | ||
| + | O connor Park Bioretention.JPG|[[Bioretention|Bioretention]]|link=Bioretention | ||
| + | Construction page lead photo.jpg|[[Construction]]|link=Construction | ||
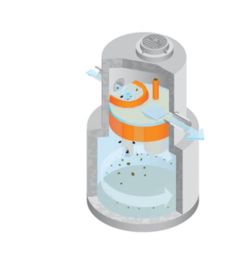
| + | OGS example.jpg|[[Oil and Grit Separator|OGS]]|link=Oil and Grit Separator | ||
| + | YorkU1.jpg|[[Green roofs]]|link=Green roofs | ||
| + | Image from StormTech.jpg|[[Infiltration chambers]]|link=Infiltration chambers | ||
| + | Infiltration Testing 2.jpeg |[[Design infiltration rate|Design infiltration rate]]|link=Design infiltration rate | ||
| + | Clogged pipe.JPG|[[Inspections and Maintenance |Inspection and maintenance]]|link=Inspections and maintenance | ||
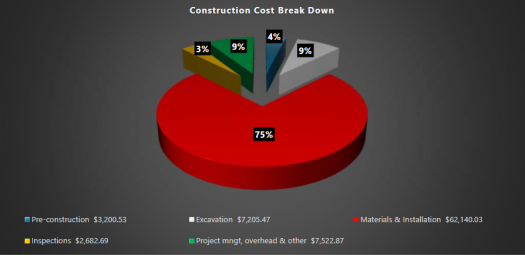
| + | Construction Breakdown Bio Full Infil.PNG|[[Low Impact Development Life Cycle Costing Tool]]|link=Low Impact Development Life Cycle Costing Tool | ||
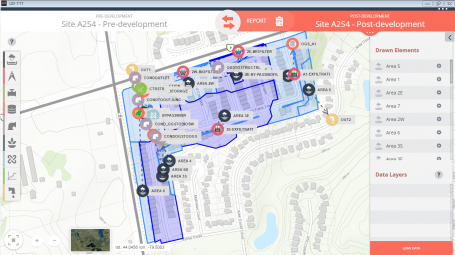
| + | LIDTTT.png|[[Low impact development treatment train tool|Low Impact Development Treatment Train Tool]]|link=Low impact development treatment train tool | ||
| + | PaveDrain.jpg|[[Permeable pavements|Permeable pavements]]|link=Permeable pavements | ||
| + | File:Plants page title.JPG|[[Plants]]|link=Plants | ||
| + | Site Conditions Road Right of Way Cover.jpg|[[Screening LID options|Site assessment]]|link=Screening LID options | ||
| + | LSRCA planters.jpg|[[Stormwater planters|Stormwater planters]]|link=Stormwater planters | ||
| + | File:Central Parkway - soil cell, stormwater planter.JPG|[[Stormwater Tree Trenches|Stormwater tree trenches]]|link=Stormwater Tree Trenches | ||
| + | TRCA YorkU grass swale 3.jpg|[[Swales]]|link=swales | ||
| + | Snow piles.jpg|[[Winter Management|Winter management]]|link=Winter | ||
| + | </gallery> | ||
</div> | </div> | ||
| + | We have many more articles. If you don't see what you're looking for, please check the '''[[Table of contents|contents]]''' page or use the search bar. | ||
| + | | class="mainpage_hubbox" | | ||
| + | <div class="mainpage_boxtitle">'''{{Main page/include|right box title|{{{1|}}}}}'''</div> | ||
| + | <div class="mainpage_boxcontents"> | ||
| + | '''Welcome user! We have been looking forward to your arrival.''' | ||
| − | + | In anticipation we have prepared a short printable form to help direct your critique of the wiki. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{Clickable button|[[Media:Comments.pdf|Download pdf feedback form]]}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | If you have a shorter comment or observation please use the anonymous feedback box at the bottom of every page. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{Clickable button|[[Table of Contents]]}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | *[[Definition of Low Impact Development|What is low impact development?]] | ||
| + | *[[Terminology | Glossary of terms]] | ||
| + | *[[Photographs]] | ||
| + | *[[Wander_lonely_as_a_cloud|Browse random pages!]] | ||
| + | *[[Acknowledgements]] | ||
| + | *[[Updates|Subscribe to updates]] | ||
| + | *[[How to contribute| Email us]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | |} | |
| − | + | [[File:Toronto-and-Region-Conservation-Authority-logo.png|200px|link=http://trca.on.ca]] | |
| + | [[File:CVClogo.jpg|150px|link=http://cvc.ca]] | ||
| + | [[File:LSRCAlogo.png|150px|link=http://lsrca.on.ca]] | ||
Latest revision as of 13:56, 17 May 2024
LOW IMPACT DEVELOPMENT STORMWATER MANAGEMENT PLANNING AND DESIGN GUIDE
Selected articlesWe have many more articles. If you don't see what you're looking for, please check the contents page or use the search bar. |
NoticesWelcome user! We have been looking forward to your arrival. In anticipation we have prepared a short printable form to help direct your critique of the wiki.
If you have a shorter comment or observation please use the anonymous feedback box at the bottom of every page.
|